Dynamic Form Implementation in Visual Builder Application
User interface (UI) components that are created and rendered dynamically at runtime, based on input from the user or other factors are referred to as dynamic components. These elements can be added, removed, or altered without the user having to reload the page. Particularly, in complex systems that demand regular updates or modifications, dynamic components can be used to develop UIs that are more adaptable and effective.
A wide variety of applications, such as e-commerce websites, social media platforms, productivity tools, and mobile applications, use dynamic components. They can contribute to the development of more intuitive and user-friendly applications by fostering a more engaging and individualized user experience.
Dynamic components, however, can also increase complexity and possibly cause performance problems if not properly planned and executed. To guarantee that dynamic components are effective and functional, and deliver a good user experience, it is crucial for developers to thoroughly prepare and test them.
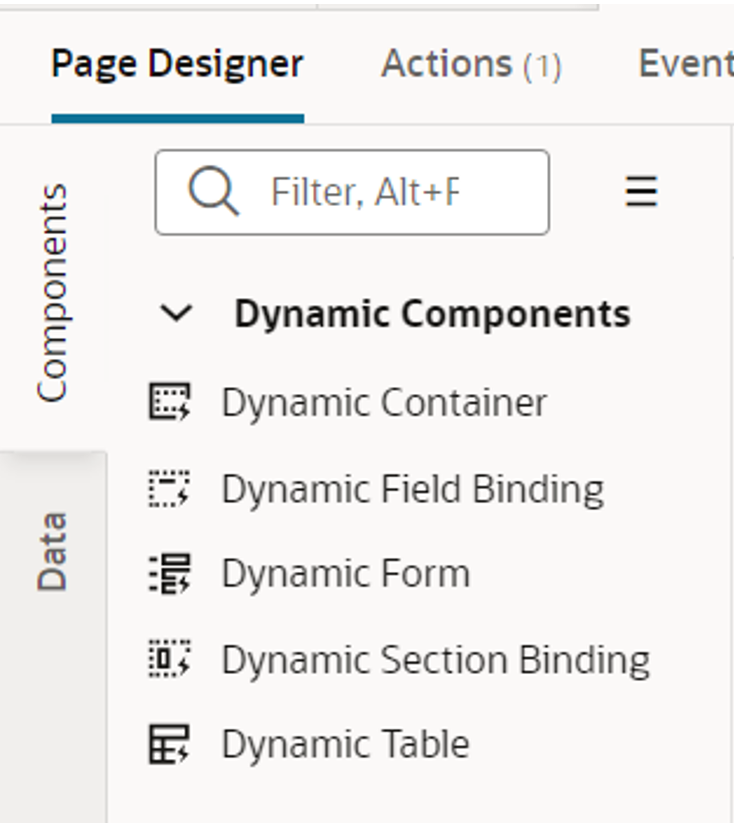
To achieve this in the Visual Builder Application, Oracle JavaScript Extension Toolkit’s (Ojet) Dynamic Components are used. They are available in VBCS Page Designer Components under Dynamic Components.

The Dynamic Ojet components choose which data to display and how to display it, based on the rules that you define. When you need to render content, based on certain criteria in your app, they offer a fantastic solution. The built-in variables used by the rules you write, refer to the rendering context of the component.
There is often a default rule and layout for each component that would be displayed if no other condition were true. Finally, to handle new scenarios, you add more rules and corresponding layouts.
Using templates, you can visually define the space and the number of fields in a row on a form or a table. Templates give you control over how the fields are displayed.
Here we will see how to carry out a Dynamic Form Implementation in a Visual Builder Application.
Dynamic form implementation using Dynamic Ojet component
The oj-dyn-form is a Dynamic Ojet component in the Oracle JET framework. It allows users to add and remove fields in a form. The component is perfect for instances where the number of form fields may change, depending on user input or data from a back-end system.
The oj-dyn-form component offers several advantages –
- Flexibility: It is flexible, in that it can be set up to interact with a variety of data sources such as APIs and Business Objects, form layouts, and form field types.
- User-friendliness: Users do not have to reload the page or leave the form to add or remove form fields.
- Accessibility: By following accessibility standards, the oj-dyn-form component is usable by people with disabilities.
The following steps demonstrate how to use oj-dyn-form for a dynamic form implementation:
- Start by creating a service connection or BO, for which a dynamic form needs to be created. These will serve as the dynamic form’s data providers.

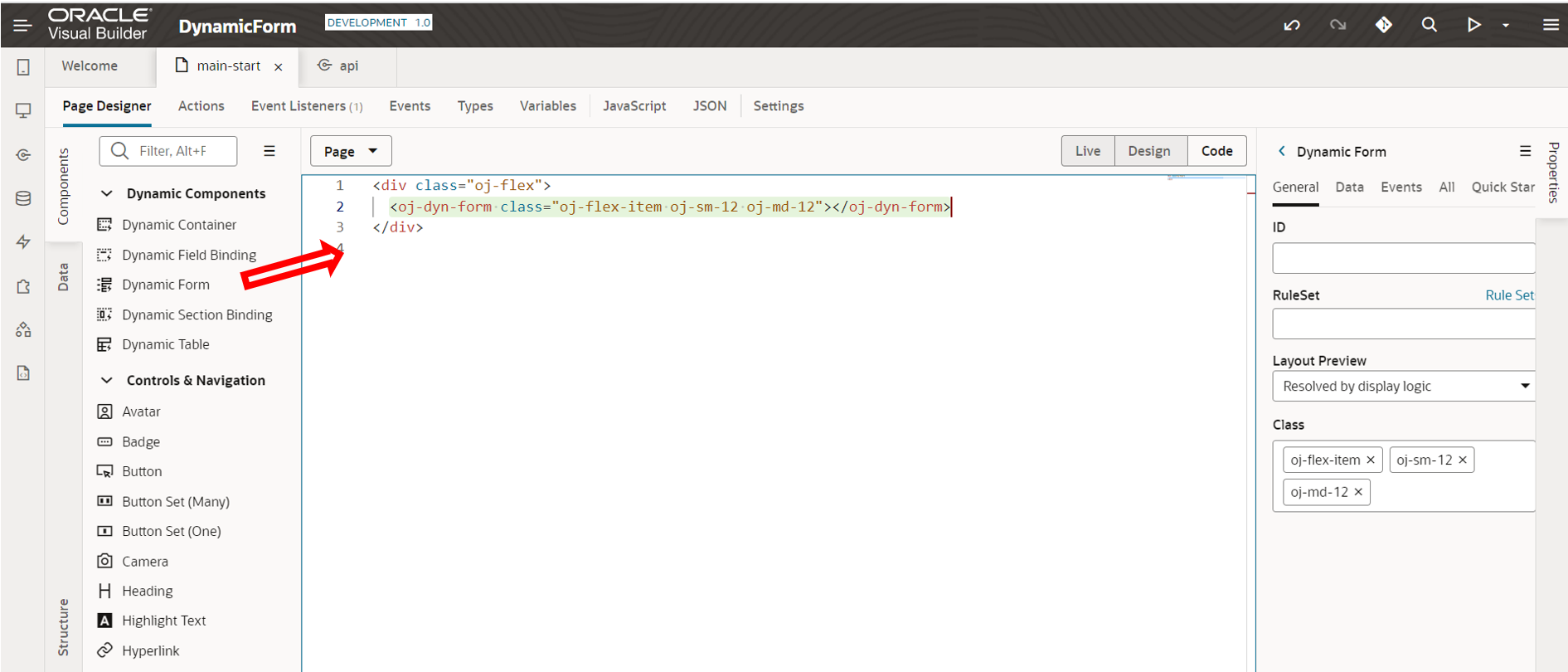
- Navigate to the page you wish to add the dynamic form to (in our example, the main start), then drag and drop the Dynamic Form from the Components Palette onto that page.

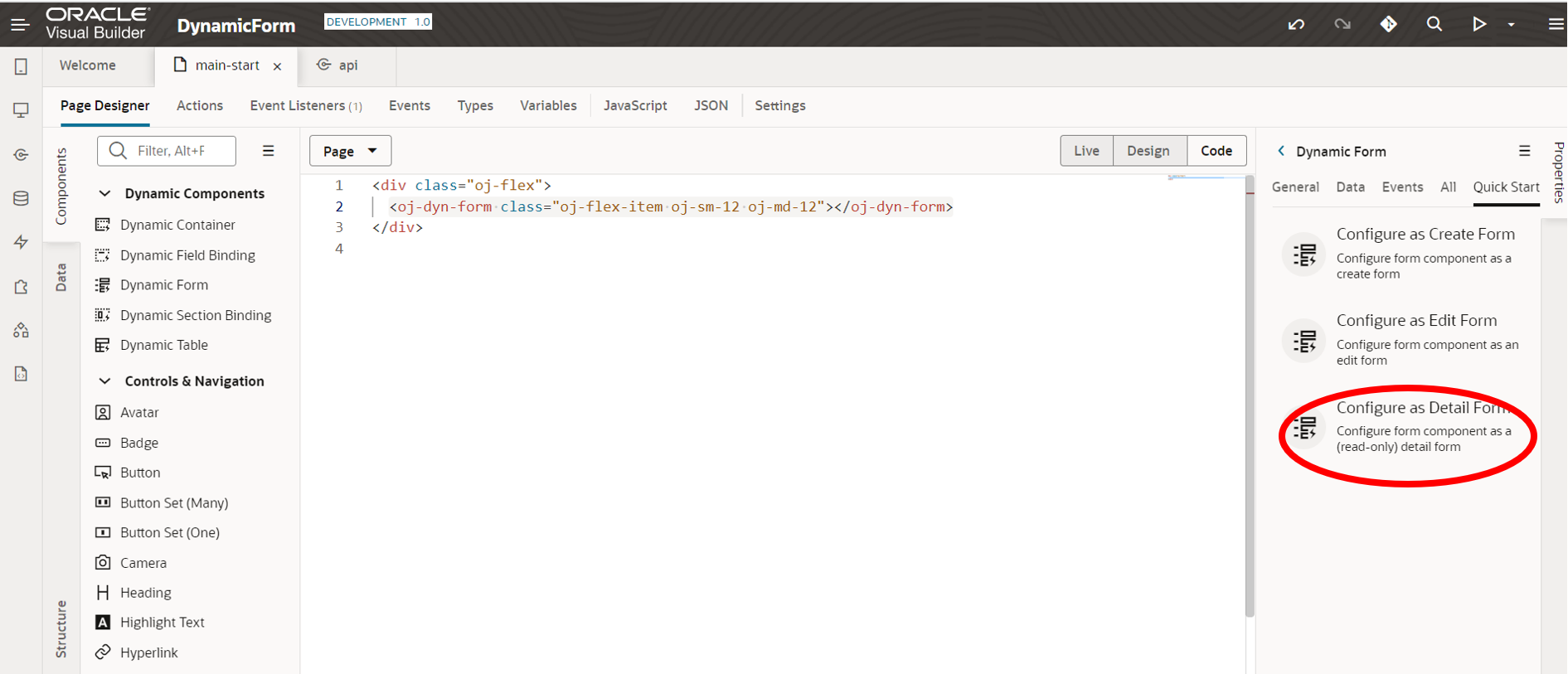
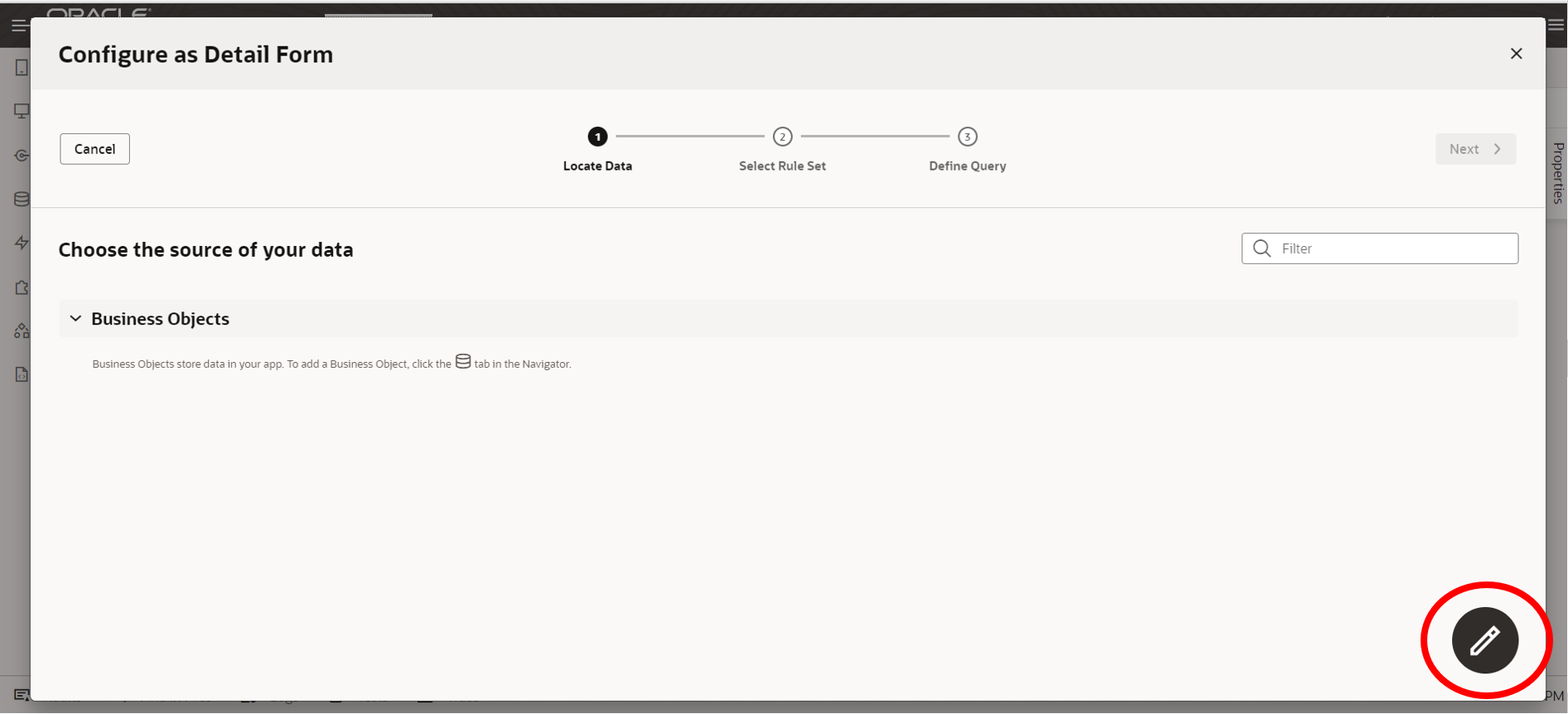
- Click on Configure a Detail Form after choosing Quick Start from the Properties menu (you can click other options based on your need)

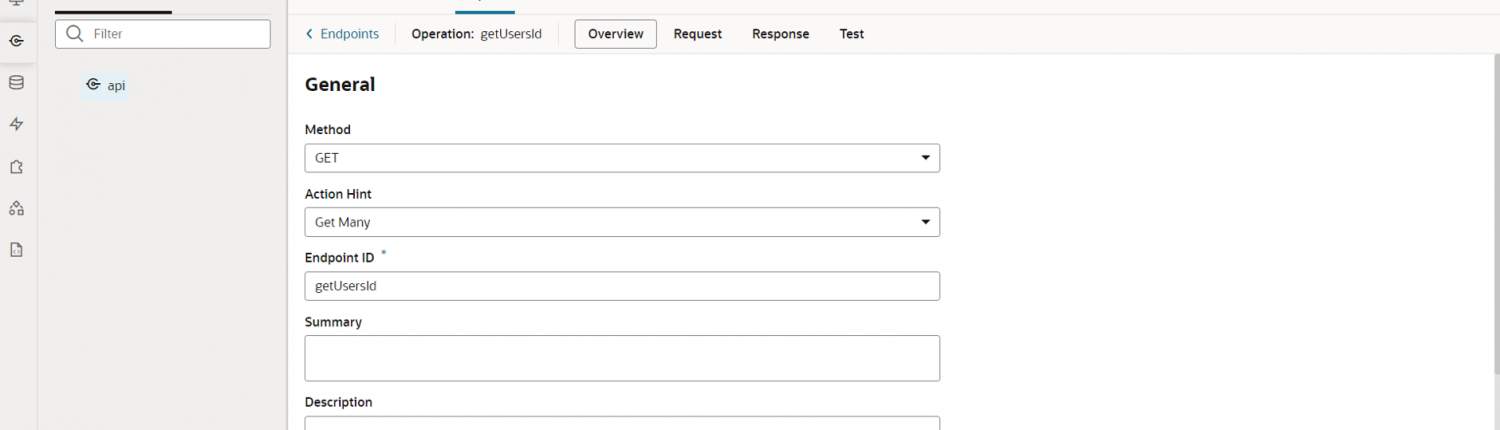
- A new window will pop up, where you can define the form’s details. If you can’t find your endpoint on this screen, click the pencil icon in the lower right corner to set it up manually.

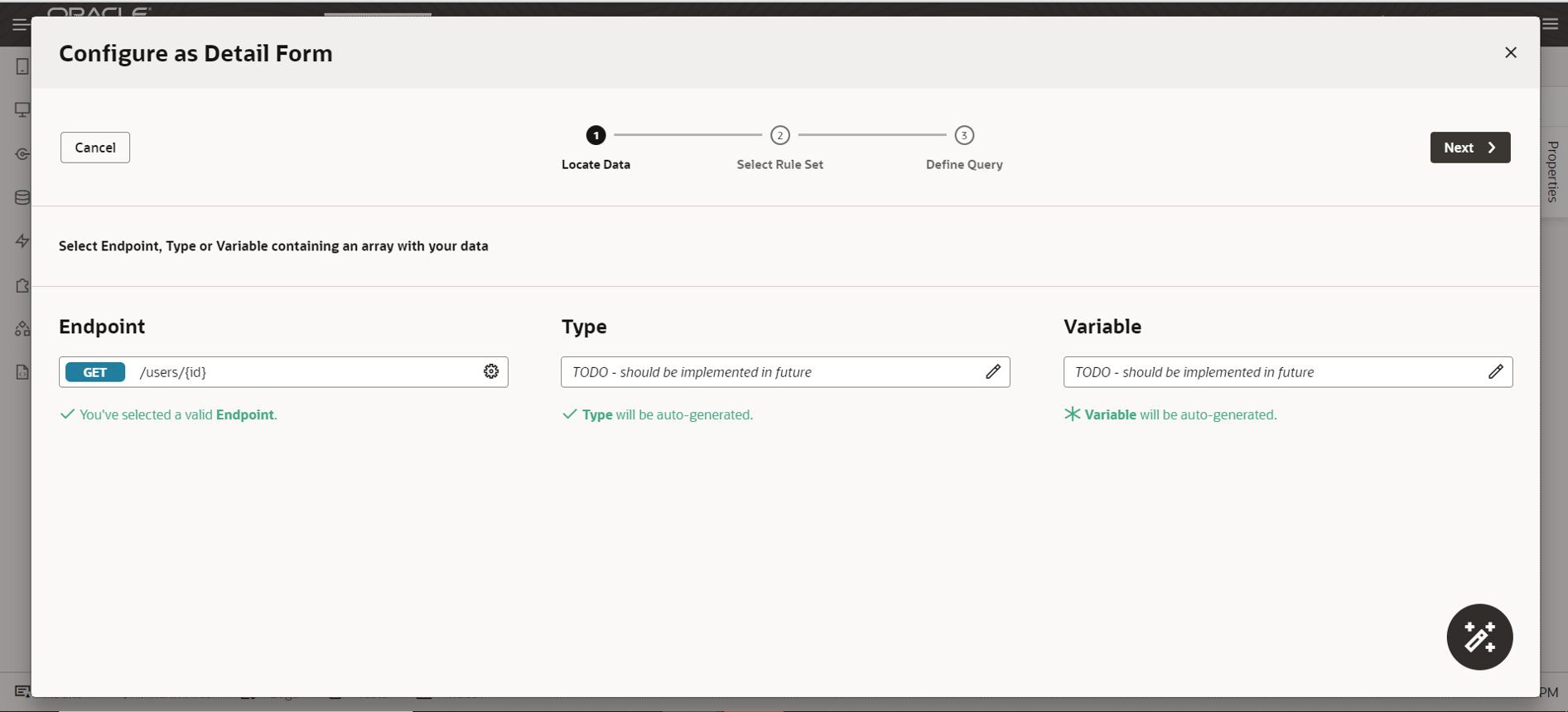
- Uncheck “Show only GET ONE”. If you still can’t find your endpoint, select one from the list. It will create the type and variables required for the dynamic form. Now, click next.

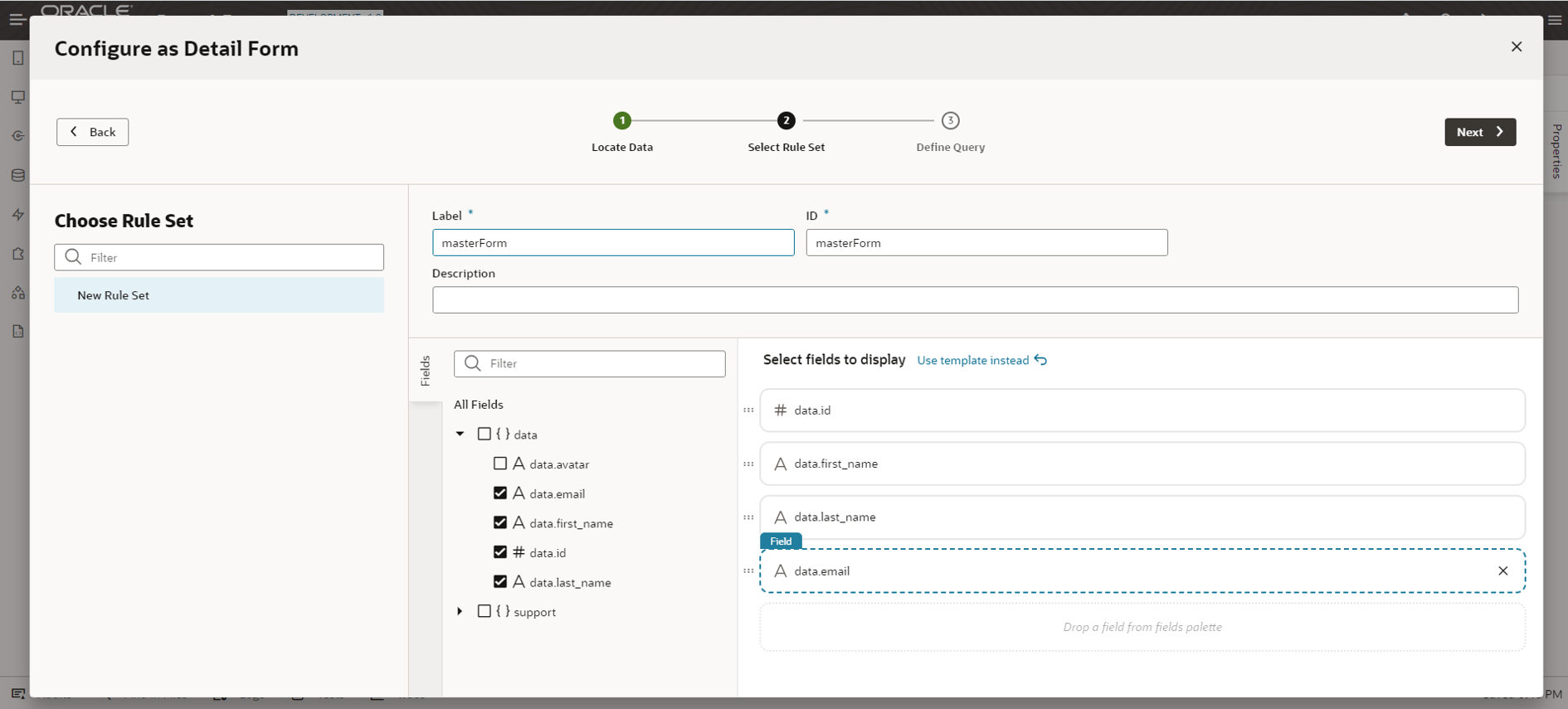
- Define the label and ID for your form and create a default layout by selecting the fields you need to display. Click next and define the query based on your endpoint, if any.

With an action chain to fetch and load data into the variables, VBCS will automatically generate the types and variables needed for the dynamic form. These can be altered depending on your use case.
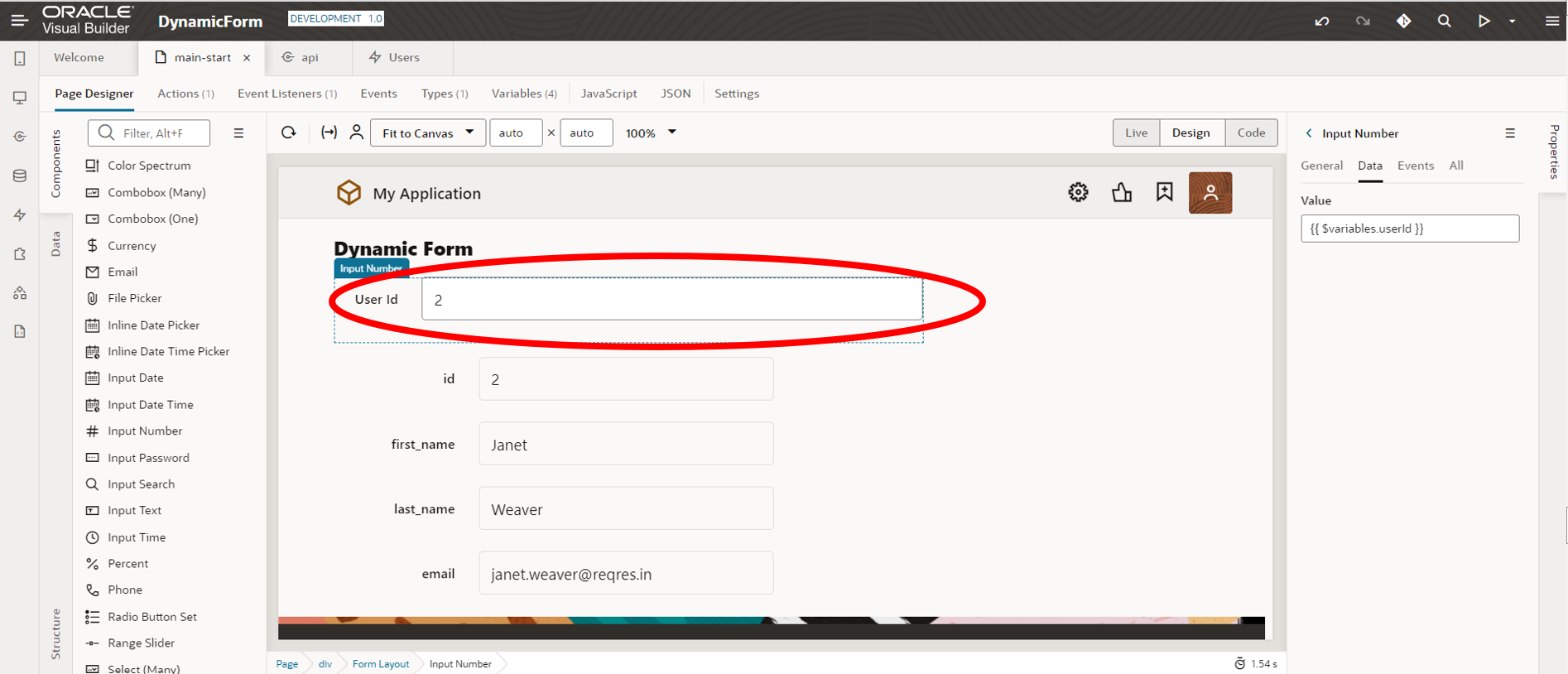
Now that the form has been created for the field you selected, you can view it in live mode. The static value it displays will remain until the form is made dynamic. This will be based on a condition for a value, such as data.id, which needs to be added to the rule set.
In this example, API has a query parameter i.e. an id, for which we need to add conditions in our dynamic form.
To take inputs from the user I have created an input field i.e., User Id, and mapped that value to the API rest call query parameter in the action chain created to load data in dynamic form.
Customize layout for dynamic form
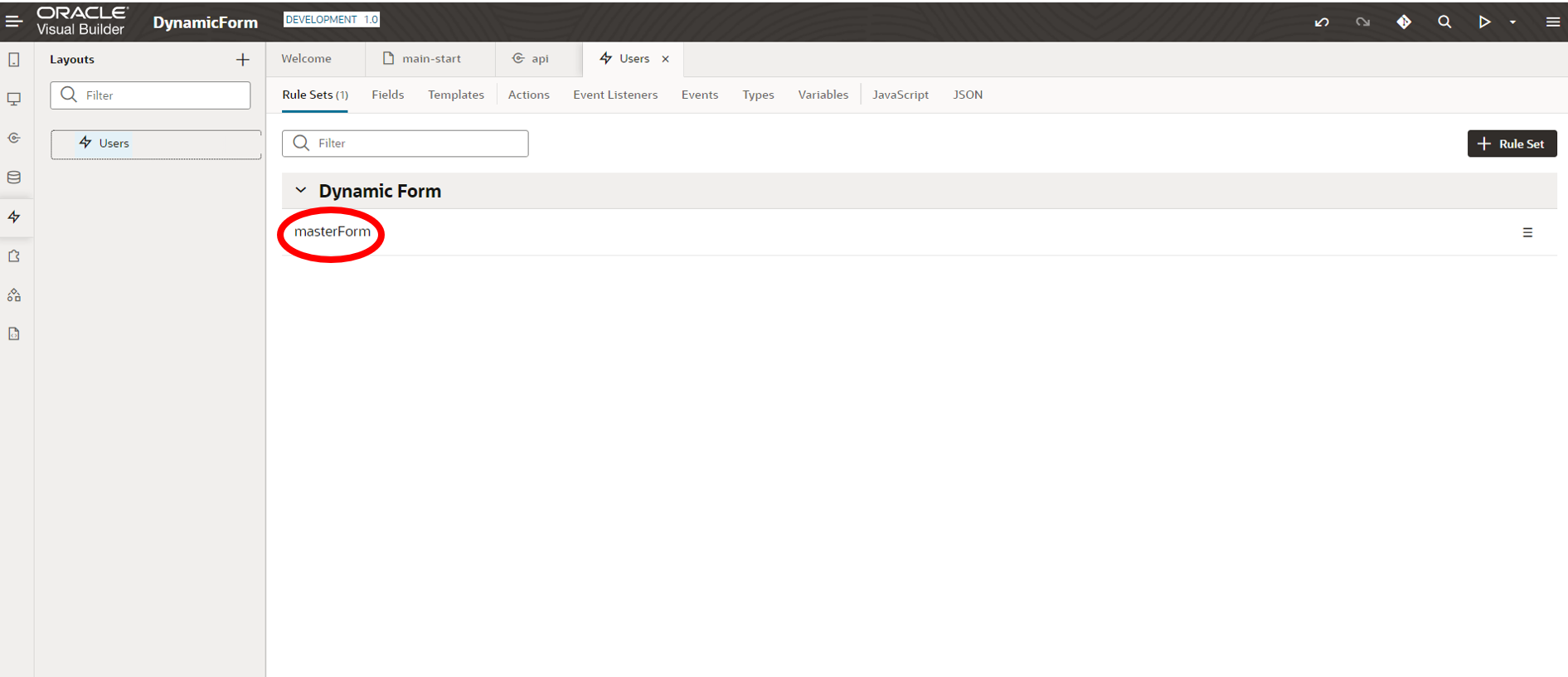
- Access the layouts section. Here, you’ll find layouts that have already been created. When you choose a layout, a dynamic form, such as the previously defined masterForm, will appear. Select that form.

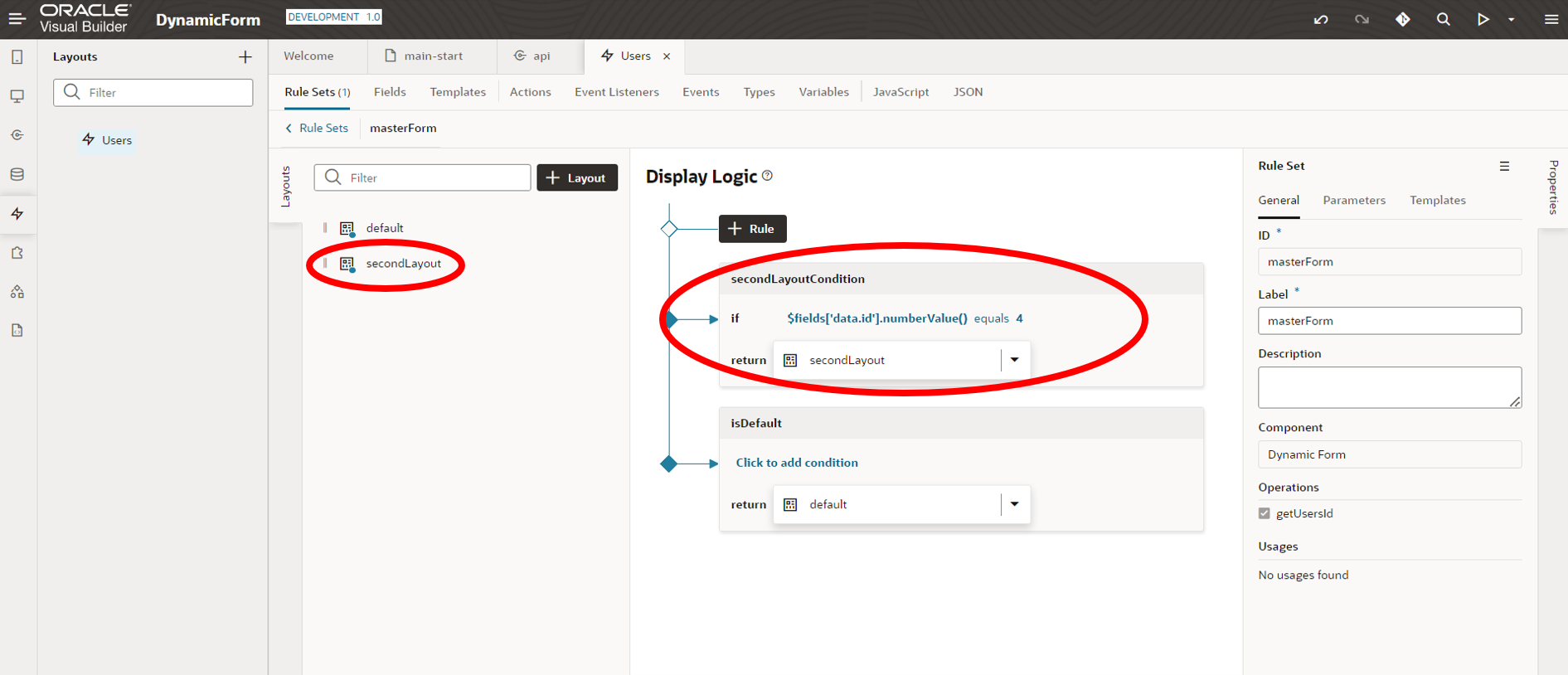
- Create a new layout, choose the fields to display, and then configure any other form properties you need. Next, add conditions to the rule set, so that the layout changes depending on the condition you specify. In this instance, I’ve made a second layout that will show only three fields and a rule set with conditional data. If the user enters “4” in the user id field, the second layout will be displayed; otherwise, the default layout will be shown. You may design a variety of layouts and situations and tailor your dynamic form to suit your user scenario.

Conclusion
In conclusion, using the Dynamic Ojet component (i.e., oj-dyn-form) in VBCS (Visual Builder Cloud Service) is an effective way to implement dynamic forms that can respond to user input and data from a back-end system. This can save your development team hours of unnecessary labor and enable them to design considerably more complicated forms.
Overall, the Dynamic Ojet components offer a strong and adaptable solution to build dynamic forms in VBCS, making it the perfect option for applications that need responsive and dynamic user interfaces.
Latest Blogs
Core banking platforms like Temenos Transact, FIS® Systematics, Fiserv DNA, Thought Machine,…
We are at a turning point for healthcare. The complexity of healthcare systems, strict regulations,…
Clinical trials evaluate the efficacy and safety of a new drug before it comes into the market.…
Introduction In the upstream oil and gas industry, drilling each well is a high-cost, high-risk…




