Are Overlays The Answer To The Challenge Of Accessibility?
Over 253 million people worldwide are unable to experience websites. Who are these people, you ask? They are PWDs (people with disabilities), particularly those with blindness and visual impairment. PWDs, even in today’s digital age, are left with online experiences that do not cater to their abilities. This leaves them unable to navigate and utilize online environments, including commerce sites. Accessibility is an issue of equity—many people have raised legal objections, and brands are scrambling to find a cost-effective solution.
Why is this such an important issue?
As per stats shared by WHO, the global population was 7.9 billion in 2021, out of which, 3.2% had visual and cognitive disabilities. It is important to consider and implement their usability requirements when building an interface. This allows for a website that is inclusive, allowing your products and services to reach a broader audience.
Let us look at the life and difficulties of one such person, Matt.
Matt is a finance auditor. At an early age, he was diagnosed with tunnel vision, which means he has a constricted field of vision that lacks peripheral sight. Even as he is undergoing treatment, working on a computer is difficult. His workplace supplies him with a system that is outfitted to suit his needs. However, when using a computer for personal purposes—including ordering of grocery and household goods—he finds it difficult to access all the services that are available to a general user.
Some of the problems he faces are:
- On page load, it is difficult to determine where the navigation begins
- Links on the edge of the screen lack a descriptive label, making it difficult to browse the site
- Any offers or cross-sell solutions at the edge of the screen are tough to access and read unless descriptive labels exist
Accessibility Standards
So, who decides on the guidelines that label a site accessibility compliant? How frequently do they change? And where can these standards be found?
This is where Web Accessibility Initiative and its guidelines step in. The W3C (World Wide Web Consortium) organization started this initiative for web accessibility in 1996. It officially commenced nine months after and continues to regularly update the requirements of Web Content Accessibility Guidelines (WCAG). They are shared with an updated version number (e.g. WCAG 2.1) and accessibility compliance levels (e.g. A, AA, AAA).
Despite these established guidelines, several websites are yet to become compliant or are partially compliant, and people from the PWD community are being vocal about this gap. Statistics from Accessibility.com show that 2,352 lawsuits on website accessibility were filed in 2021 alone.
So, what is preventing companies from taking notice and prioritizing this need?
Brands in the e-commerce space are not new to web accessibility standards, but achieving accessibility compliance is not an overnight task and comes with challenges.
Here are a few of the challenges that companies face:
- Time constraint: collecting a page-by-page inventory of WCAG (Web Content Accessibility Guidelines) misses can be a time-consuming activity.
- Resource constraint: making page-by-page changes and deploying them into production requires dedicated resources.
- Constantly changing website: websites are always changing rapidly, and these changes need to be reassessed for accessibility compliance—meaning compliance isn’t a one-time fix, but rather, a continuous process.
- No consolidated list of tools: many different tools can be used for accessibility compliance assessment, and each may give you different results.
There are several companies that offer solutions and services that address many of these challenges. These offerings include accessibility audit services, web accessibility testing services, remediation strategy and services, and accessibility training services, to name a few.
Accessibility testing tools like WAVE, Google Lighthouse, and other Chrome extensions are also available to determine key areas that need to be addressed. However, accessibility testing and remediation is a process that cannot be fully automated—human intervention is still required to understand the assessment and to implement the suggested recommendations based on the context of the identified issue.
Hence, when accessibility overlays were introduced as a solution to the above challenges, they seemed like a godsend to many such clients. Let us look at what these accessibility overlays are, what they help accomplish, and whether they are the right solution.
What is an accessibility overlay?
When accessibility overlays were introduced as an alternate solution, they seemed like a miracle solution for clients. But, are they? Let’s dig deeper into what accessibility overlays are, what they accomplish, and whether they are the best solution.
An accessibility overlay is a third-party gadget that lays over your website and is accessible as one browses through.
Here’s how it works:
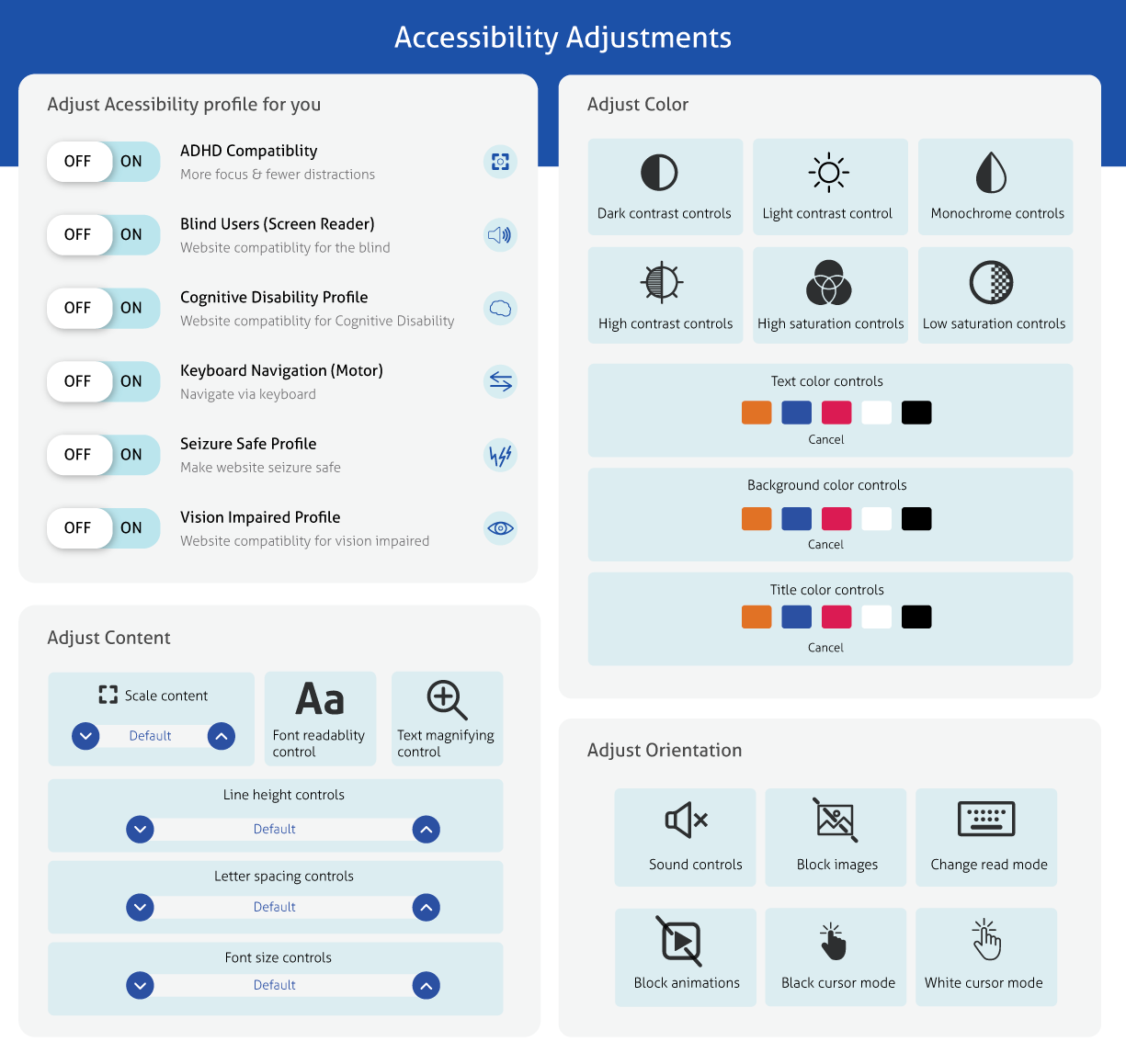
After clicking on the accessibility icon on the page load screen, the overlay appears in an expanded view. Here, you can customize the website display by toggling back and forth between options. Each option suggests changes to the site based on the needs of specific user groups. The option to make manual changes to elements like color, contrast, typography, and sound is available as well.

Do other options exist to make the website accessibility compliant?
Yes. There are several plugins, tools, and services that provide services like accessibility compliance audits and testing to help address problems detected in a website’s source code.
What problems do accessibility overlays solve?
Companies looking for a cost-effective and rapid solution may use accessibility overlays to ensure compliance overnight, as no changes to the website or its base code are required. Simply having this overlay available allows the user to view the same website in a manner that is suitable to their needs.
What companies provide similar solutions?
The ReachDeck toolbar provides a similar solution that has features like text-to-speech, translation, picture dictionary, MP3 maker, screen mask, text magnifier, webpage simplifier, etc.
The Equalweb AI toolbar provides color, navigation, and content adjustment capabilities to users.
One may also want to evaluate Audioeye and Userway as options.
While overlays can solve problems for companies that are trying to be compliant, there have been reports by users that the site screen reader is not navigable (as covered by NBCnews.com). Lawsuits have also been raised, claiming that the efficacy of particular overlays has been falsely advertised—that they’ve promised compliance of a far higher standard than is delivered.
Pros and cons of accessibility overlays:
Accessibility overlays seem to be a miracle solution because they seemingly address the accessibility compliance issue without requiring extensive hours and expert resources. At the same time, tools, and automated tests cannot ensure
100% accuracy and coverage. For example, the ‘Image Alt Tags’ that describe the image content cannot be generated by the AI code—only a human who chooses the image will know its purpose or context and tag it appropriately for users.
Furthermore, some differently-abled users have already outfitted their computers with tools that assist them (e.g., Screenreader). When they visit websites with accessibility overlays, they are forced to stop using the tool. They have to use the accessibility overlay instead, which doesn’t fully solve the problems.
All the reasons above (among many others) have led to the view that accessibility overlays do not address the core issue, but instead offer a temporary solution. Many accessibility experts who work with PWD believe that building a website right from the start—with differently-abled users’ needs in mind—is the recommended solution.
Summary:
The debate continues about whether accessibility overlays are just a quick-fix solution or a tool to invest in holistically.
Reports indicate that overlays have brought forth ire from end users. Could these issues be addressed to bring a greater level of accuracy and usability? Overlays attempt to fill the gap that exists and are an efficient way to gain compliance. Perhaps there is a way to address the issues raised by the PWD community—using overlays as a temporary solution, while entities work towards overall accessibility remediation and compliance.
If you face the dilemmas outlined above and are looking for solutions, Mindtree offers accessibility compliance audits and remediation services to help you build a website that is sensitive to your users’ needs.
Contact us to know more.
Latest Blogs
In today’s data-driven world, collaboration is no longer an option—it’s a necessity.…
Software development has evolved remarkably over the past few decades. From the days of traditional,…
Introduction The global financial services sector has recognized the importance of leveraging…
Introduction to DeepSeek As AI advances, businesses are constantly exploring new ways to harness…




